
Demo
1. Login to your Blogger Dashboard, and navigate to Design > Edit HTML.
2. Click on the checkbox which says “Expand Widget Templates”
3. Look for <data:post.body/> and immediately below that paste the following code.
<div>
<b:if cond='data:post.isFirstPost'>
<script>(function(d){
var js, id = 'facebook-jssdk'; if (d.getElementById(id)) {return;}
js = d.createElement('script'); js.id = id; js.async = true;
js.src = "//connect.facebook.net/en_US/all.js#xfbml=1";
d.getElementsByTagName('head')[0].appendChild(js);
}(document));</script>
</b:if>
<fb:send expr:href="data:post.canonicalUrl" font="arial" colorscheme="light"></fb:send>
</div>
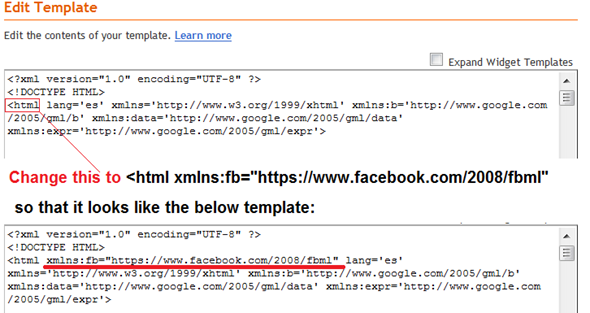
5.Next you have to add the fb namespace to your template tag.Your template should have the specification for the fb tag that you have used. The following namespace declaration will take care of that. To declare the namespace, find
<html
and change it to
<html xmlns:fb="https://www.facebook.com/2008/fbml"
The following screenshot will help you out.
 This is necessary for all FBML widgets using the fb tag. So if you have already added the namespace while adding some other FB plugin, then you can skip this.
This is necessary for all FBML widgets using the fb tag. So if you have already added the namespace while adding some other FB plugin, then you can skip this.
6. Save your template, and now you should have the send button working on your blog.
Hmmmm I want something more than the plain send button!!
In that case, you can use the Facebook like button which can accommodate a send button along with it. To know more about the usage, refer the following post.